Affordance: principi ed applicazioni utili al Web Design immersivo
15 Dicembre 2021

Affordance è traducibile come "invito all'uso". È la capacità fisica di un oggetto di suggerire le azioni appropriate per manipolarlo.
Rendiamolo più chiaro: quando vediamo una sedia, il modo in cui è strutturata ci lascia intendere che è possibile usarla per sedersi, quando invece vediamo una palla percepiamo di poterla afferrare e lanciare. Ogni oggetto possiede le sue affordance.
Le Affordance nel Design di un sito
Più alta è l'affordance, più sarà automatico ed intuitivo l'utilizzo di un sito.
Tra gli oggetti con un'ottima affordance vi sono, ad esempio, la forchetta o il cucchiaio, strumenti che nel corso dei millenni sono stati affinati dall'uomo fino alla forma odierna, estremamente intuitiva e di semplicissimo utilizzo.
Nel contesto digitale l'aspetto di un'interfaccia dovrebbe far intuire al meglio e automaticamente come poter interagire: una Call-to-Action a forma di Fiore anziché di Pulsante ha una scarsa affordance, poiché è molto poco intuitivo il suo funzionamento.
Se un punto di interazione (menu, form, link ecc.) non viene ben progettato a livello di affordace, esso non sarà percepibile dall'utente.
Come le Affordance condizionano l'Esperienza
Ecco un esempio perfetto di cattivo design tratto dall'ascensore reale di un hotel: come approcceresti alla pulsantiera?

L‘ascensore in questione aveva una pulsantiera con due colonne uguali e sopra una delle due la dicitura “Per favore, utilizzare questi comandi per controllare l’ascensore”.
Una caratteristica delle affordance è che sono percepibili, di conseguenza se in un oggetto è necessario un cartello o un biglietto che ne spiega il funzionamento, significa che l’affordance non è percepibile ed è quindi sintomo di cattivo design.
Gibson, Norman e Gaver: teorie utili per le interfacce utente
James J. Gibson: l’origine delle Affordance
Gibson è stato il primo a coniare il termine «Affordance» definendole come le "possibilità di azione" latenti nell'ambiente, oggettivamente misurabili e indipendenti dalla capacità dell'individuo di riconoscerle, ma sempre in relazione agli agenti e, quindi, dipendenti dalle loro capacità.
Un’importante precisazione di Gibson è che per riuscire a percepire un’affordance, la motivazione ha un ruolo fondamentale: le qualità percepibili degli oggetti rimangono le stesse, ma i nostri diversi scopi e obiettivi indirizzano la nostra attenzione, rivelando nuovi modi di usare e interagire con questi oggetti.
Ad esempio: l’affordance di un libro generalmente è di leggerlo, ma se il tavolo traballa, vedrò in un libro l’affordance di metterlo sotto il tavolo per renderlo stabile.
Donald Norman e le Affordance del mondo Virtuale
Se vi state chiedendo cosa hanno a che fare sedie, libri e palloni con il Web Design, eccovi la risposta: nonostante il termine "Affordance" sia stato coniato da Gibson, l'uso dell'affordance nel design e nell'interazione uomo-macchina è attribuito a Donald Norman.
Norman è stato il primo a distinguere tra affordance degli oggetti nel mondo fisico e proprietà utilizzabili nel mondo virtuale:
- Affordance Reali
Le Affordance Reali di Norman corrispondono al concetto di Affordance di Gibson, le proprietà utilizzabili degli oggetti tangibili sono direttamente collegate a ciò che possiamo effettivamente fare con loro. - Affordance Percepite
Secondo Norman gli elementi attivi nelle interfacce utente non ci forniscono i segnali naturali presenti nel mondo reale. Non sono dunque delle Affordance Reali ma delle Affordance Percepite.
Bill Gaver: Affordance false e Affordance Nascoste
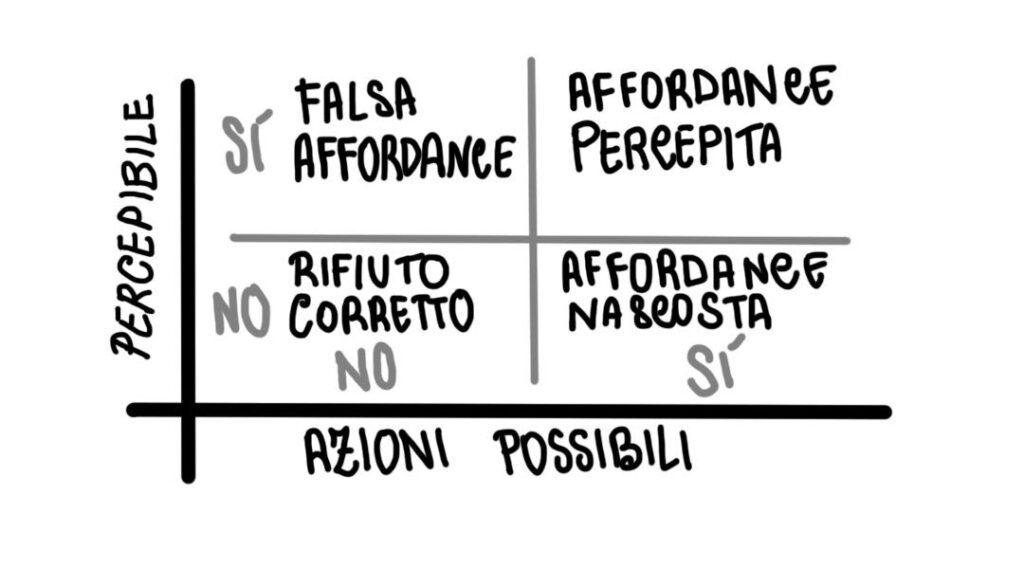
Bill Gaver introduce una nuova visione delle Affordance: distingue 3 diversi tipi di affordance a seconda della presenza o meno dell’informazione percettiva e dell'affordance stessa.
Per rendere più chiara la divisione, andiamo a vedere l’immagine qui sotto:

- Affordance Percepibili
Bill Gaver identifica come affordance percepibile qualsiasi azione rivelata dalle caratteristiche percepibili di un oggetto.
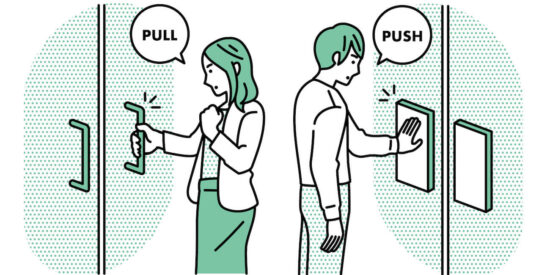
Ad esempio, una maniglia fornisce informazioni visive e tattili che ci consentono di determinare le possibilità di tenere e tirare. - Affordance Nascoste
Se non sono disponibili informazioni percettive che consentono all'utente di determinare una possibilità di azione anche se l’azione sarebbe disponibile, ci troviamo di fronte ad un’Affordance Nascosta.
Un esempio di Affordance Nascosta è il doppio click su un’icona per aprire un programma o una cartella. - Affordance False
Quando l'utente è portato a credere che una certa azione significativa sia offerta sulla base di informazioni percettive, ma non è così, si parla di Affordance falsa.
Un testo blu sottolineato ci porta a credere che stiamo avendo a che fare con un link. Se il testo in realtà non è un link, abbiamo davanti un’Affordance falsa.
C'è infine una quarta possibilità: il rifiuto corretto. Il Rifiuto Corretto si verifica quando non viene percepita alcuna possibilità di azione perché effettivamente non c'è.
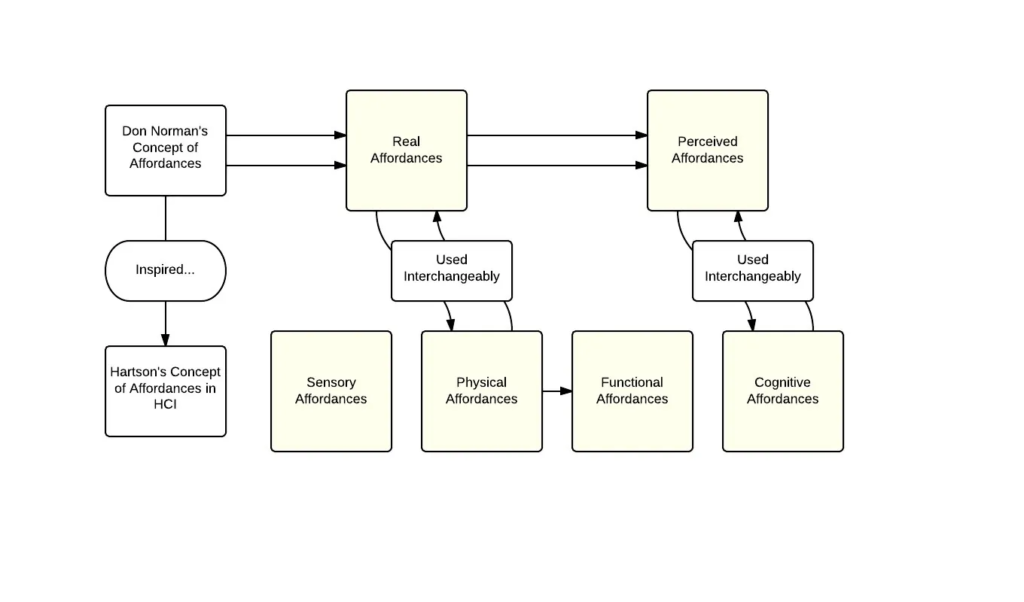
Rex Hartson: l’evoluzione dell’idea di Don Norman
Ultimo ma non meno importante: Rex Hartson, partendo dalla visione delle Affordance di Don Norman, ha fornito alcune ulteriori distinzioni, schematizzate nell’immagine qui sotto.

Affordance fisiche
Un’Affordance fisica è una progettazione che facilita o consente di fare qualcosa fisicamente.
Ad esempio, la dimensione e la posizione di un pulsante di comando, che influiscono sulla rapidità e precisione con cui l'utente può fare clic su questo particolare elemento dello schermo, è un affordance fisica.
Affordance cognitive
Un'affordance cognitiva consente di conoscere qualcosa, come qualsiasi etichetta, testo o serie di istruzioni che trasmettano ciò che accadrà nel sistema in seguito all'interazione
Affordance sensoriali
Un'affordance sensoriale è progettazione che facilita o consente all'utente di percepire (ad esempio, vedere, ascoltare, sentire) qualcosa
Alcuni esempi sono la leggibilità del testo, la dimensione del carattere, o la chiarezza del feedback basato sul suono.
Affordance funzionali
Una progettazione che aiuta gli utenti a portare a termine il lavoro. Questo tipo di Affordance rappresenta l’utilità di una funzione, come la capacità del sistema di spostare un intero set di file da una cartella all'altra

Come garantire delle buone Affordance
Concludiamo questo salto nel mondo delle affordance con alcuni consigli pratici. Secondo Donald Norman ci sono 4 principi fondamentali per garantire una buona affordance:
- Rispetta le convenzioni: se un utente è abituato ad un sistema ed alle sue convenzioni, è molto difficile farlo abituare a convenzioni diverse. Se volete testare questo principio, fate utilizzare un iphone ad un utente Android, o viceversa.
- Utilizza testi che descrivano o spieghino l'azione desiderata: le parole da sole non possono risolvere il problema, perché deve esserci un modo per sapere quale azione e dove deve essere eseguita, ma è sempre meglio inserirle, come un copy “Invia” in una Call to Action di un form.
- Use le metafore: da sempre le metafore ci aiutano a capire le cose in modo più semplice e intuitivo. Tutti conoscete il tasto "Taglia", no? Il tasto “Taglia” è una forbice.
- Utilizza un modello concettuale coerente: non modificare il modo con cui si comunica con l’utente, usare un modello concettuale che resti coerente all'interno di tutte le interazioni con il sistema.
Insomma, le affordance sono una componente fondamentale nella vita di tutti i giorni e nel Web design: ogni componente deve essere progettato per essere capito dall’utente, in modo che riesca a navigare il sito senza ostacoli.
Ovviamente è giusto puntualizzare che questi consigli non bastano, l’unico modo per valutare se un’affordance è ben progettata è fare dei test con utenti reali e fidarsi di quello che dicono i dati.