Analisi di un sito a raggi “UX”: consigli di usabilità da header a footer
20 Novembre 2018
È dimostrato che la permanenza su una pagina web sia mediamente meno di 30 secondi per una grossa percentuale degli utenti (circa il 55% - fonte: Time). Mentre navighiamo abbiamo una soglia di concentrazione davvero bassa.
Ti chiedi come tenere un visitatore più a lungo ed aumentare le probabilità di conversione? Rendi il sito facilmente fruibile, ricco di contenuti di qualità e curane al massimo l’usabilità.
Analizziamo i vari elementi di una pagina nel dettaglio:
- Velocità di caricamento
- Header
- Menu di navigazione
- Contenuti e impaginazione (Language Design)
- Colori
- Footer
1. Velocità di Caricamento
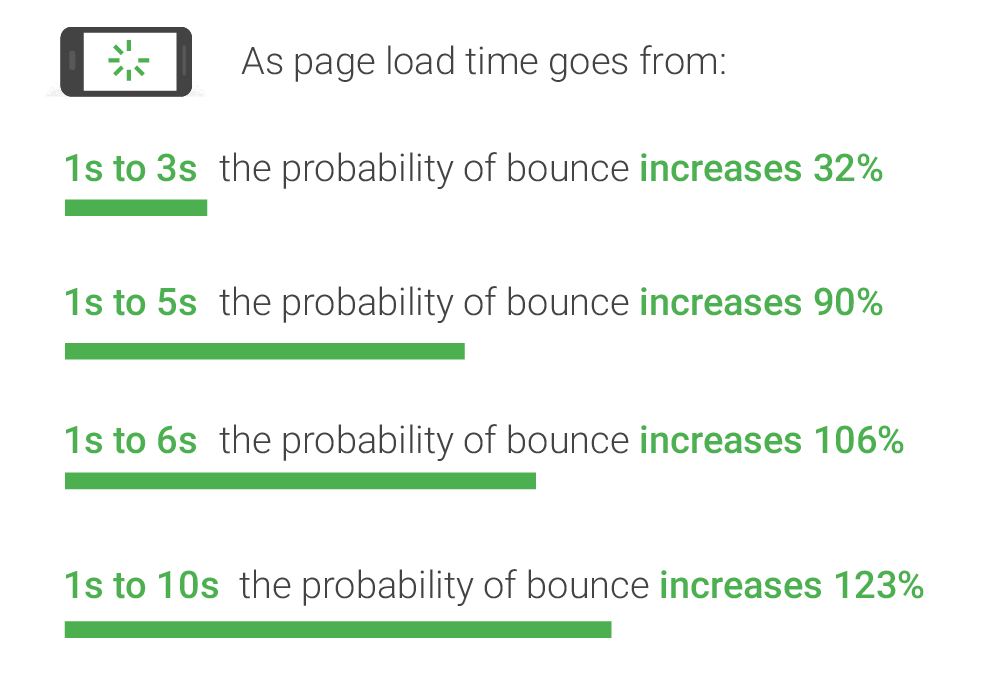
Si tratta del lasso di tempo che intercorre tra il click dell’utente e il caricamento completo della pagina che vuole visualizzare. Basta 1 solo secondo per far aumentare la percentuale di abbandono dal 32% al 90%!

Controlla quindi la velocità di caricamento del tuo sito con strumenti come GTMetrix: in caso di lentezza, questo tool segnala gli elementi “pesanti” e suggerisce soluzioni per alleggerirli - ad esempio foto da ottimizzare, plug-in pesanti, un eccesso di file da caricare ed altre criticità intrinseche nei temi con licenza commerciale.
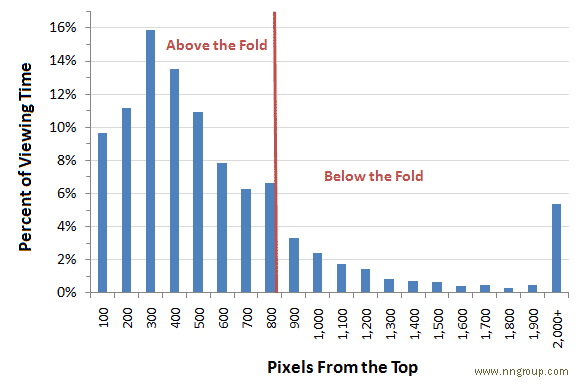
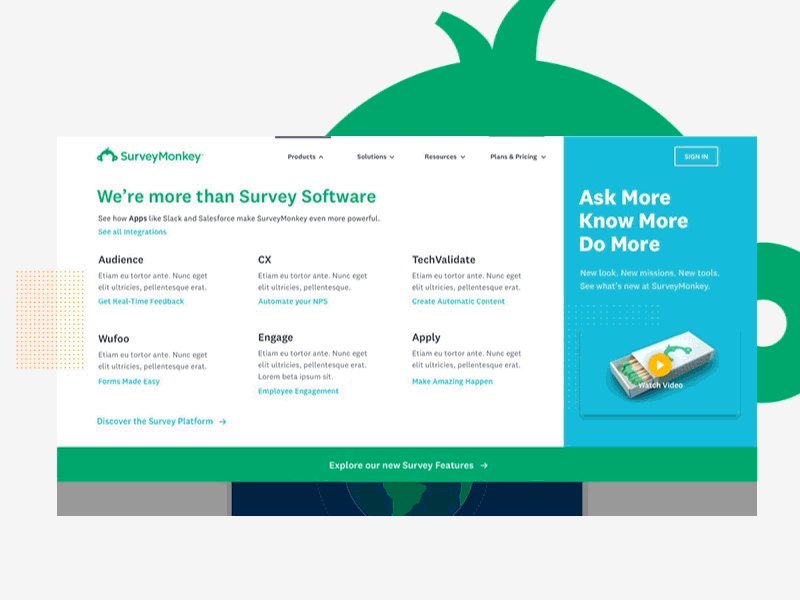
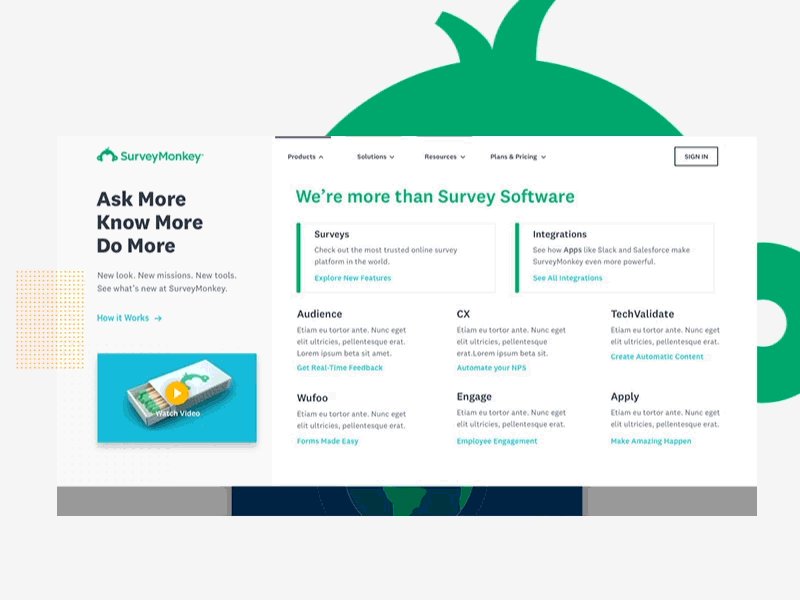
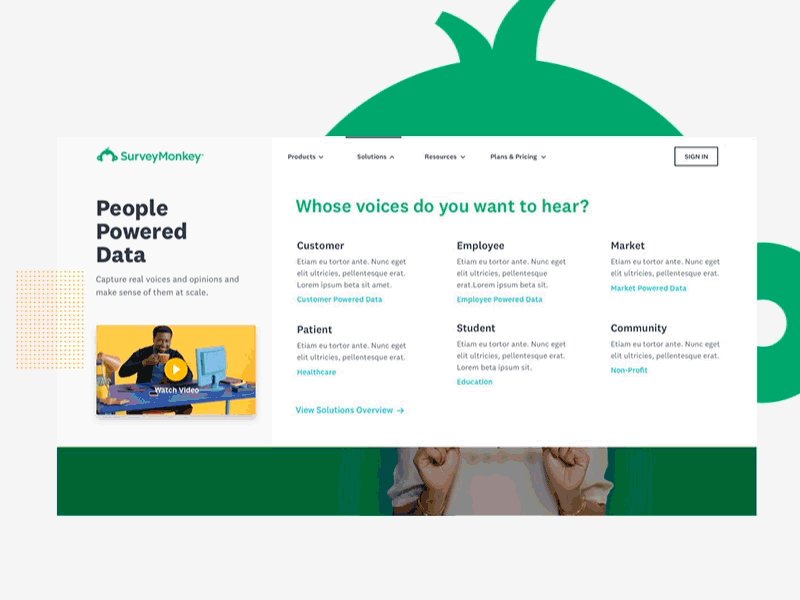
2. Header: ottimizza saggiamente l'above the fold (prima dello scrolling)
Non esiste una seconda occasione per fare una buona prima impressione. Il contenuto above the fold rappresenta il tuo primo contatto con il visitatore.
Gli elementi che generalmente compongono l'header sono:
- Logo (in alto a sinistra o al centro)
- Headline (contenente la value proposition, ovvero la risposta alla domanda “Quale soluzione offri al mio problema e perché dovrei scegliere il tuo brand?”)
- Menu di navigazione
- Pagine istituzionali (es. Chi Siamo, Certificazioni, Blog ecc.)
- Informazioni di contatto
- Selettore della lingua
- Motore di ricerca interno
- Call to action primaria
Gli elementi sono tanti e devono trovarsi esattamente lì dove l'utente si aspetta di trovarli. Dove cercheresti il carrello in un e-commerce? In alto a destra, ovvio! È cruciale rispettare sempre gli automatismi di navigazione e separare le informazioni veramente indispensabili da quelle che rischiano solo di confondere il visitatore.

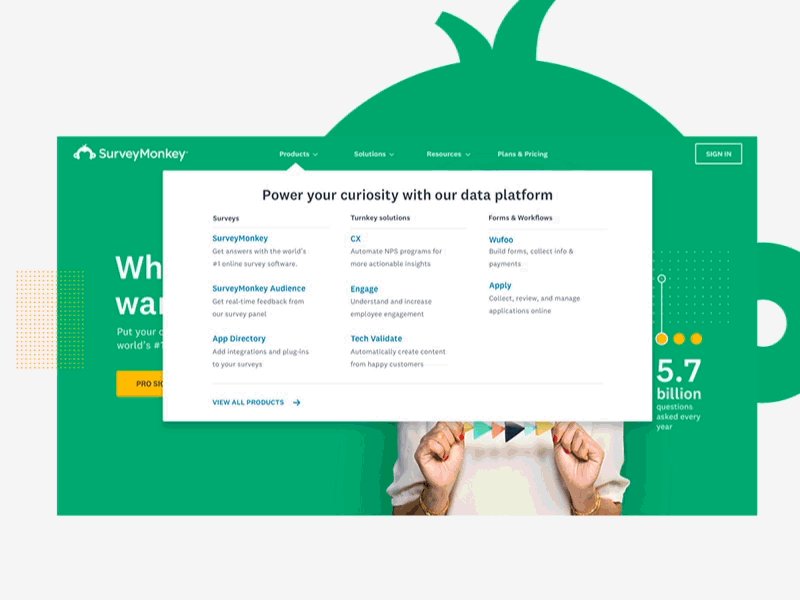
3. Menu di navigazione: per cercare senza pensare
Partiamo dal presupposto che non esiste un unico menu universale, valido per ogni sito. Il menu cambia pelle a seconda della situazione (e del dispositivo) in cui ci si trova.
- Dropdown Mega Menu: il nome stesso lo dice, è quello "mega". È navigabile su più livelli ed espandibile senza limiti, per raccogliere e ordinare tutte le pagine contenute nel sito - accostandole anche a banner o contenuti in evidenza.

- Hamburger Menu: il menu compatto ed espandibile ideale per la consultazione da smartphone.

- Sticky Menu: un valido alleato per rendere il sito super-usabile. Questo menu resta fisso nella finestra dell'utente e continua a seguirlo durante lo scroll; in questo modo le voci di navigazione sono sempre a portata di mano, facili da raggiungere.

4. Contenuti e impaginazione per il miglior Language Design
Immagina lo spazio all’interno di una pagina web come una stanza: se entrando in una stanza trovi disordine ovunque, mille oggetti sparsi senza criterio e sovrapposti, difficilmente riuscirai a concentrarti su un unico elemento; se invece pensi alla stanza di un museo, dove ad ogni oggetto esposto viene dedicato uno spazio vuoto adeguato tutto intorno, in questo modo potrai concentrarti su ogni singola opera.
È importante saper organizzare gli spazi di una pagina a favore di una corretta lettura del suo contenuto, assicurando “respiro” tra un elemento e l’altro
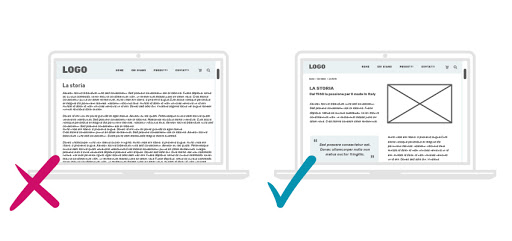
Da come viene impaginato, dalla sua persuasività e vestizione grafica, si determina o meno il successo di un contenuto. Per tutte le pagine del sito è essenziale applicare tecniche di Persuasive Copywriting e di UX Writing, curando quindi la forma dei testi affinché siano immediati da leggere – e non dei “muri di testo”.

Non sottovalutare i colori
Per quanto riguarda le tonalità da usare all’interno di un sito - oltre alla coerenza della palette con la corporate identity (imprescindibile per la riconoscibilità del brand) - è necessario scegliere accuratamente anche:
- Il colore per i pulsanti delle call to action: dovrebbero emergere in modo evidente rispetto agli altri colori della pagina per catturare l’attenzione dell’utente.
- Il colore dei testi: titoli, sottotitoli, blockquote, paragrafi… ciascuna tipologia di formattazione dovrebbe essere unica e ben riconoscibile.
- Sfondi e spazi negativi: il contrasto tra testo e background può fare la differenza in termini di leggibilità e conversioni.
6. Dulcis in fundo, il footer
Un footer male ottimizzato impedisce una funzione importante: agevolare la conversione una volta che l’utente ha scrollato la pagina fino alla fine.
Basta solo qualche attenzione in più per rendere il footer user-friendly:
- Call to action: se il contenuto della pagina è particolarmente persuasivo e convincente, l'utente avrà voglia di contattarti e un bel pulsantone dovrebbe essere a portata di mano - o di touch - senza costringerlo a scrollare su.
- Icone Social: sono elementi sacrificabili nell’header - anzi spesso sconsigliati above the fold - mentre in un footer chiaro ed ordinato sono senz’altro più visibili e appropriati.
- Sticky Footer: In alternativa o in combinazione con lo sticky menu (ossia il menu che mentre si scrolla resta fisso nella parte alta della pagina) c’è lo “sticky footer”. In questo caso è importante ridurre le dimensioni del footer, in una selezione minimal degli elementi da mantenere visibili.
Queste sono solo alcune delle migliorie che si possono apportare dopo un'attenta valutazione caso per caso. Come capire se implementare o meno una di queste soluzioni? Tanti A/B test e tanta web analytics! E se hai bisogno, puoi chiederci aiuto.