Il Wireframe. Come ideare un sito con la giusta architettura informativa
26 Giugno 2018
Il Wireframe è uno strumento davvero utile, fa risparmiare tempo e denaro, è facilmente modificabile e sostituibile. Ma cos’è un Wireframe e a cosa serve?
Cosa si intende per Wireframe?
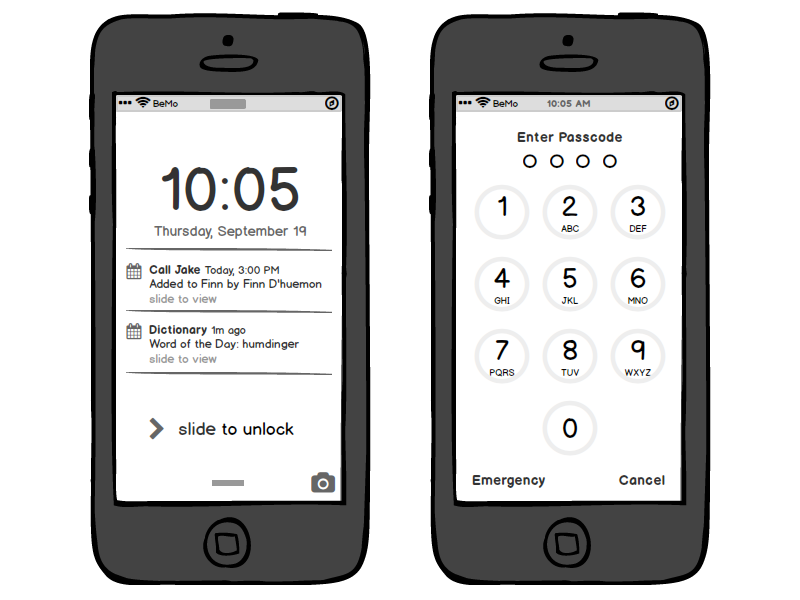
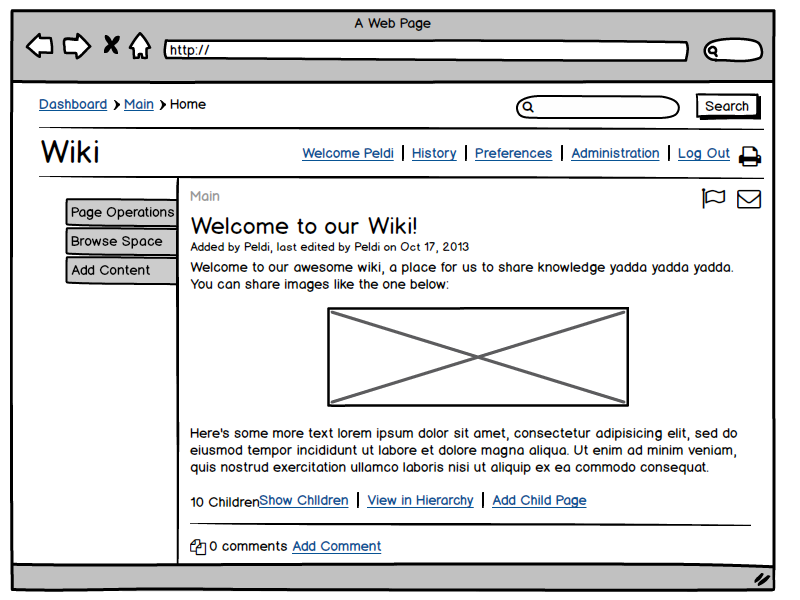
Il wireframe è una sorta di “schizzo veloce” di una pagina web. Questa copia iniziale permette di farsi un’idea dell’aspetto e delle funzioni del risultato finale.
Puoi realizzare un Wireframe servendoti semplicemente di carta e penna, oppure puoi aiutarti con tool creati appositamente per questo - “Sketch” o “Balsamiq Mockups”, per citarne alcuni.
Quando si parla di Wireframe non si intende uno stadio definito, completato pixel dopo pixel, con funzioni e colori strutturati. Quello che si presenta è una prima bozza visiva di quello che dovrebbe essere il layout, una prima impaginazione dove vengono illustrate le interazioni tra i vari screen, gli spazi e l’architettura degli elementi, senza dare spazio allo stile grafico (quello si applicherà nelle fasi successive).

Quali sono i Vantaggi del Wireframe?
Un vantaggio molto importante è la sua funzione di “ponte” tra tutti i componenti del team e gli interlocutori di un progetto: committente, project manager, UX specialist e grafico. Chiarisce le dinamiche e le funzioni di una pagina in modo semplice: si possono aggiungere facilmente frecce, testi descrittivi (anche con specifici suggerimenti per il microcopy), annotazioni, box, bottoni o qualsiasi altro elemento utile a mettere nero su bianco l’architettura di un ambiente funzionale ed interattivo.
Mostrare il Wireframe a colleghi e committente, confrontandosi sulla sua struttura, è il modo migliore per raccogliere feedback e suggerimenti costruttivi nella fase di concept di un sito web.
Ecco perché in Adviva cerchiamo sempre di non saltare la fase di wireframing. Alcuni web designer preferiscono eliminare questa fase, passando subito all’elaborazione grafica delle pagine curandone il design e l’estetica. Se per alcuni interventi può essere una cosa fattibile, nella maggior parte dei casi è bene non sottovalutare questo passaggio.
Perché il wireframe consente:
- Di avere una visione globale del progetto, il “quadro generale”
- Di focalizzare sulle funzionalità e gli obiettivi di un ambiente web, prima che sulla sua vestizione grafica. Sostanza prima, forma poi.
- Di avere chiara la piramide informativa di una pagina: dove vanno inseriti i messaggi più importanti? In che posizione sono maggiormente visibili?
- Di simulare il flusso di navigazione di un utente - sia da desktop sia da mobile.
- Di non mescolare le fasi del processo di costruzione: concept, grafica, copy e sviluppo - richiedono tempi di intervento specifici e ben distinti.